Force enable dark mode in Chrome, Safari, Firefox
The last years have seen a rapid rise in the number of web sites that support a "dark mode". Some pages offer an explicit light/dark switch. But typically the selection is based on the browsers "prefers-color-scheme" CSS selector. It is surprisingly difficult to change this browser default without switching the whole operating system.
Follow the instructions below to switch to dark mode.
Chrome
For Chrome, the instructions depend on the system it is running on.
On Android
- In Chrome, open the top-right "..." menu and go to "Settings"
- Open "Themes"
- Select "Dark"
On iOS
There is no direct way to enable dark mode only for Chrome on iOS. You have to change the whole device to iOS via "Settings" → "Display & Brightness".
On Windows
Chrome switches into dark mode when it is started with the --force-dark-mode command line flag.
- Close all Chrome instances
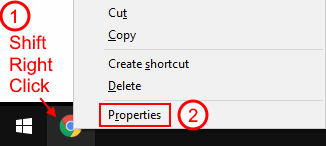
- Shift-Right click the Chrome shortcut in the taskbar or on the desktop
- Select "Properties"

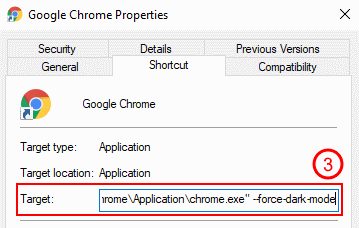
- In the "Shortcut" tab, append
--force-dark-modeto the "Target" field - Close the dialog with "OK"

- Restart Chrome with that shortcut
Safari
Safari doesn't have a separate setting for dark mode. It always follows the operating system setting.
Changing the system setting on iOS
- Open Settings
- Open "Display & Brightness"
- Select "Dark"
Changing the system setting on MacOS
- Open the system settings in the Apple menu
- Open the "General" dialog
- Select the "Dark" appearance
Firefox
Firefox has hidden configuration option that enables dark mode:
- Type
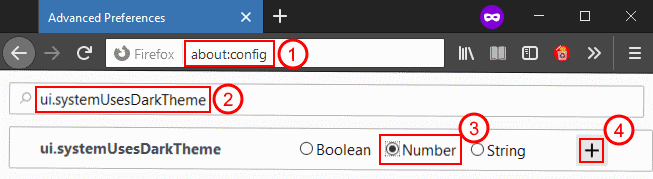
about:configinto the address bar and press Enter - Type
ui.systemUsesDarkThemeinto the search bar - The search will not find anything, but allow you to add a new preference with that name
-
Set the property type to "Number" and click the "+" button to create:

-
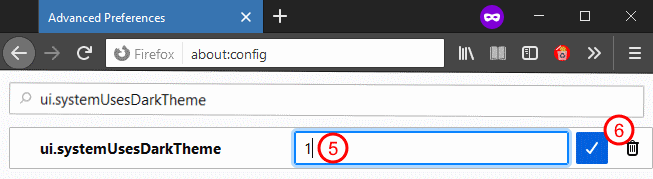
Enter the value "1" to enable dark mode and click the check mark to save:

Comments